COM4ME
23 May 2014
Add Comment

TEMPLATE FEATURES | |
| Instructions URL | How to install Blogger Template |
| Template Author | NewBloggerThemes |
| Designer | webdesigntunes.com/blog |
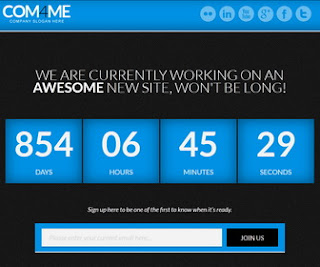
| Descriptions | COM4ME Blogger Template features: Under Construction, 6 theme colors option, 1 Column, Adapted from WordPress, Blue, Elegant, Fixed width, Responsive, Fresh, Green, Orange, Pink, Purple, Red, Web 2.0 |
How to Configure the Counter:
1. Go to "Template" --> "Edit HTML" of your blog.
2. Find this Javascript.
3. Replace "newbthemes" with your Feedburner ID. (you can see it 2 times).
<script type='text/javascript'>
$(document).ready(function() {
<!--Countdown Script-->
$("#countdown").countdown({
date: "23 november 2015 1:50:30", // add the countdown's end date (i.e. 3 november 2012 12:00:00)
format: "on" // on (03:07:52) | off (3:7:52) - two_digits set to ON maintains layout consistency
},
function() {
// the code here will run when the countdown ends
alert("done!")
});
});
</script>
Manual Footer Set Banner:
1.Go to "Template" --> "Edit HTML" of your blog.
2.Find this code "newbthemes"
3. Replace "newbthemes" with your Feedburner ID. (you can see it 2 times)
<!--Subscribe starts--> <h4>Sign up here to be one of the first to know when it's ready.</h4> <div id='Subscribe'> <form action='http://feedburner.google.com/fb/a/mailverify' id='signup' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=newbthemes', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' style='' target='popupwindow'> <input class='email' id='email' name='email' type='email' value='Please enter your current email here...'/> <input name='uri' type='hidden' value='newbthemes'/> <input name='loc' type='hidden' value='en_US'/> <input alt='Submit' class='submit' data-done='JOINED!' id='subscribe-submit' type='submit' value='JOIN US'/> </form> </div> <!--Subscribe ends-->
How to Configure the Social Buttons:
Change social button URLs with your own links.
<ul id='socials'> <li class='twitter'> <a href='http://twitter.com/'><img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgtYVGgxjquUutFhMKDLC-eBBOIlnbxZ-24ydDrLAQumBK9XElaVTLzkOCc3fC0dUTNl2uZ8NVIs5MmAMwe_XWyWSpF3xyPmYDsfg6qk_AJruW4IXKRZ1Rrzx9l-aBpYEuIacNlNEMnCaQ/s1600/twitter.png'/></a> </li> <li class='facebook'> <a href='http://facebook.com/'><img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhseJNr3hvXAdx6OUlmBhID-M7sJEXQvWJoeKvSRF7YLUp7Fx38wgfXCeccv-9iI4zOfa9tDnZpS_b0EeLqVA3wqUZheTyypEybnYuLY-GJvd6l1JQdwnQ0wxYS1_iA7shOAWO9sHSFeqw/s1600/facebook.png'/></a> </li> <li class='google-plus'> <a href='http://plus.google.com/'><img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgzFEZhFUlJU_35zsVP23I4pPcVc4XX-lp9MSzyrX0zZmIfYDZ6vAMsxbpX_ULJz2Es9tI6Na_dhfVRwxaW1yXxamHeEUvvR0s0WMNutkgDIbXZ_MHIYuyB4UW78myGM14k2-NBT5-LDto/s1600/google-plus.png'/></a> </li> <li class='youtube'> <a href='http://youtube.com/'><img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj9fSWLrmeTEzw2az_SWgaQOeVRMFWGz6CMkDx0uAqJ-wHd-FJYARYbOSnwT-7zIL0VqT4V-svgX6aeVAfXHX6CWWkY7jj0hxMlPeIzdXwE68KRM5Q61z2jYQOUQWLmz0hNBtl5FanoZ04/s1600/youtube.png'/></a> </li> <li class='linkedin'> <a href='http://linkedin.com/'><img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiFM_mEn4oNVREjhwV0mExgK9Q6xLmkU1rN2sVUbtZ-Be2ruWMpye7_2J741ioRf08yeFrPmf0UMSlndJnjBCr4FKG3KVhBg_hISkSo3v_QyE1JZyiDKfc_dX7-tdPlO2pL6w_N6PlDTDE/s1600/linkedin.png'/></a> </li> <li class='flickr'> <a href='http://flickr.com/'><img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiWrCszZ5IAmTaxGA2BWFZQ6JuOldo6eBnl5rnJfqizDW7kSOEyPok47ii5p88J7SjSqLHMhst8oHDrcmf2_f3U6-n1EieyMXTgSRDZt7yXExzgkG-H6X-UImtRnuKvUQXvumXvsgVqT4A/s1600/flickr.png'/></a> </li> </ul>
0 Response to "COM4ME"
Post a Comment
Dilarang Komentar yang mengandung link aktif, sara, porno
Komentar sesuai dengan post
Komentar yang relevan
Jika Out Of Topic (OOT) sudah saya kasih tempat sendiri
Jika Ingin Memasukan Kode Script (CSS, HTML, JavaScript) Silahkan Gunakan Kode Dibawah ini :
1. Untuk Menyisipkan Kode Panjang Gunakan <i rel="pre">Kode Disini</i>
2. Untuk Menyisipkan Kode Pendek Gunakan <i rel="code">Kode Disini</i>
3. Untuk Menyisipkan Quote Gunakan <b rel="quote">Catatan Anda</b>
4. Untuk Menyisipkan Gambar Gunakan <i rel="image">URL Gambar</i>
5. Untuk Menyisipkan Video Gunakan <i rel="youtube">URL Video Youtube</i>