Download vCard Responsive Blogger Template
02 April 2014
Add Comment
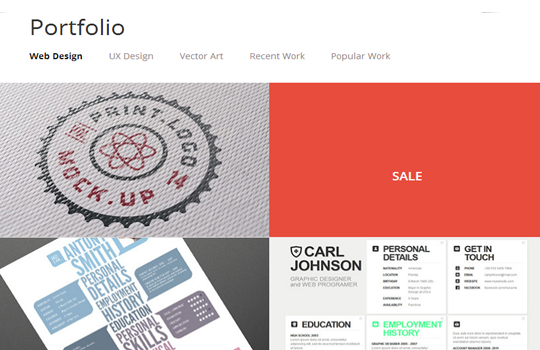
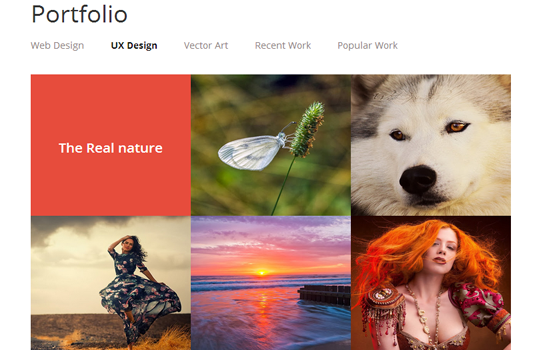
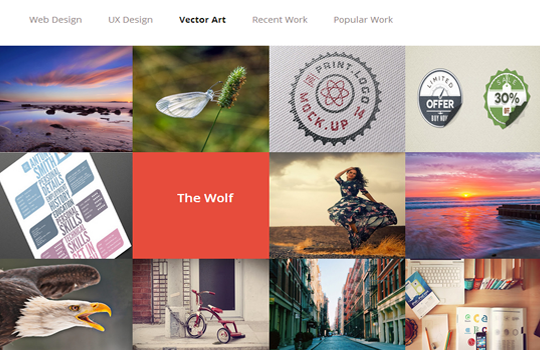
vCard Blogger Template is a Professional and
personal CV template made for personal information, resume and
portfolio. vCard Blogger Template is stylish as well as elegant. We have
designed it with pure techniques that will give a flow to your
information. It has simple yet effective tab navigation which would help
you to switch from the portfolio of your most recent work. This
colorful theme is fully responsive which means it looks perfect on all
standard devices. The flexible options and robust techniques used in
this theme makes it the best CV Blogger template
Features of vCard Blogger Template:
100% Responsive Design: Like our previously released theme Red Hood,
this template is 100% responsive. Which means, it supports and renders
perfectly on all standard devices giving enough flexibility to your
users to browse your site perfectly?
Total Share Counter Buttons:
Unlike other social counter buttons, we have first time included a
Total share counter that actually displays the total sum of shares that
you got from Facebook, Twitter, Google+ and etc. This works just like
Mashable.
Personal and CV Theme:
Every blogger, web entrepreneur needs his personal blog to share what
he is doing these days with his readers. It's just another way of
interaction and communication with readers and fans. This theme gives
you the best opportunity to blog and interacts with your fans.
jQuery Page Load Effect:
We have used some smart and fast jQuery to give some extra effects to
your site whenever a new page is loaded. Check out the demo for more.
More Features:
Colorful theme, Social buttons, 1 Column Theme, 3 Coolum Footer, No
Sidebar, Full width Template. Portfolio and Blog style 2 in one.
Template Customization Instructions:
How to Display Posts via Labels:
The first thing you need to do is to log in
to your account. After logging in go to Blogger >> Layout
>> (Tab Widget 1) >> and paste the following piece of coding
in the HTML Box. After pasting the code, you need to work with Labels
to display the posts. Just replace “Featured?” with any other label you are willing to use to display the posts. Once done, save the widget.
1. Normal Style:
<script type='text/javascript'>
var numposts = 6;
var showpostthumbnails = true;
var displaymore = false;
var displayseparator = false;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = true;
var numchars = 100;</script>
<script type="text/javascript" src="/feeds/posts/default/-/Featured?orderby=updated&alt=json-in-script&callback=labelthumbs"></script>

2. Grid Style:
<div class="normal_grid">
<script type='text/javascript'>
var numposts = 9;
var showpostthumbnails = true;
var displaymore = false;
var displayseparator = false;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = true;
var numchars = 100;</script>
<script type="text/javascript" src="/feeds/posts/default/-/Featured?orderby=updated&alt=json-in-script&callback=labelthumbs"></script>
</div>

3. Small Grid Style
<div class="grid_layout">
<script type='text/javascript'>
var numposts = 12;
var showpostthumbnails = true;
var displaymore = false;
var displayseparator = false;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = false;
var numchars = 100;</script>
<script type="text/javascript" src="/feeds/posts/default/-/Featured?orderby=updated&alt=json-in-script&callback=labelthumbs"></script>
</div>

How to Display Recent Posts:
If you are willing to display Recent Posts then you have to follow same steps. Go to Blogger >> Template >> Edit HTML >> (Tab Widget 4) >> and paste the following piece of coding in the HTML Box. Once everything is done, save the widget.
<script type='text/javascript'>
var numposts = 6;
var showpostthumbnails = true;
var displaymore = true;
var displayseparator = false;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = true;
var numchars = 150;</script>
<script type="text/javascript" src="http://rdesigntheme.blogspot.com/feeds/posts/default?max-results=6&orderby=published&alt=json-in-script&callback=labelthumbs"></script>
How to Rename Tab Widget Title?
To Rename the title of 5 tabbed widget area, you have to get into the Template coding. Go to Blogger >> Template > Edit HTML >> and search for <!-- Tab Widget Names --> . Now you will be able to see the titles of the tabbed widget. Now change and customize it according to the desire needs.
We hope this new innovative Personal
blogger template would help you in showcasing your work in a better way.
Let us know what are your thoughts about the new fast and respomsive
vCard Blogger Template.
Terima Kasih Telah Berkunjung, Semoga Bermanfaat dan Jangan Lupa Komentar ya.....!!!!

0 Response to "Download vCard Responsive Blogger Template "
Post a Comment
Dilarang Komentar yang mengandung link aktif, sara, porno
Komentar sesuai dengan post
Komentar yang relevan
Jika Out Of Topic (OOT) sudah saya kasih tempat sendiri
Jika Ingin Memasukan Kode Script (CSS, HTML, JavaScript) Silahkan Gunakan Kode Dibawah ini :
1. Untuk Menyisipkan Kode Panjang Gunakan <i rel="pre">Kode Disini</i>
2. Untuk Menyisipkan Kode Pendek Gunakan <i rel="code">Kode Disini</i>
3. Untuk Menyisipkan Quote Gunakan <b rel="quote">Catatan Anda</b>
4. Untuk Menyisipkan Gambar Gunakan <i rel="image">URL Gambar</i>
5. Untuk Menyisipkan Video Gunakan <i rel="youtube">URL Video Youtube</i>